V Сайт и сайтостроение
Автор рисунков, использованных для оформления сайта — моя жена Елена Глинка; фотографии, сделанные в разное время и в разных странах, практически все мои.
Как правило, на всех страницах я предполагаю для удобства читателей использовать разные цвета стилей для того, чтобы отличить разные составные части страницы.
1. Таким будет основной текст.
2. Таким будет текст примечаний:
моё примечание к тексту…
… или, если в чужой книге — подстрочное примечание.
2a. Таким будет текст моего примечания ВНУТРИ текста.
3. Таким будет текст цитат.
4. Таким будет текст примера (то есть интересный материал, но, возможно, необязательный при первом чтении).
5. Таким будет текст врезки.
Использованные скрипты были найдены где-то в Интернете или в учебниках и модифицированы для данного сайта. Чтобы увидеть всё, желательно включить поддержку JavaScripts (обычно включается по умолчанию, но можно сделать вручную через опции, обычно в разделе "безопасность").
Сайт сделан с использованием стилей (CSS), поэтому лучше пользоваться "обозревателями" (browsers), которые хорошо поддерживают стили (такими как Firefox с http://mozilla.com и Opera с http://opera.com; они портированы на многие платформы — Windows, Мак/Apple, Linux/UNIX) — НО НЕ старыми версиями Internet Explorer, основного источника вирусов и троянов. [NB: долгожданный новый Internet Explorer 7, который ставится теперь на Windows XP SR2, или на Windows Vista, всё ещё крайне плохо понимает CSS... Имеется много причин, почему я, как и многие другие, предпочёл строить сайт с CSS, пока я не имею времени об этом написать.] Современные "обозреватели" имеют встроенную функцию для смены стилей (обычно в View/PageStyle), это удобно, если нужен исключительно текст, а не оформление. Они же правильно понимают команду "Печатать" — данная страничка будет в Firefox отпечатана без всяких красот, но для пользователей IE добавлена отдельная строка для этого (link rel="stylesheet" type="text/css" media="print" href="*.css"); теперь обозреватель сам распечатает отдельную страницу без "подложек," цветных фонтов и пр.)
С помощью стилей возможно полностью изменить внеший вид страницы/сайта на разных "носителях". Например, если пользователь желал бы посмотреть его на своём телефоне или чём-то аналогичном (PDA, Blackberry etc.), где по определению маленький экран и дорога каждая минута загрузки, можно создать набор стилей специально для них, и все картинки,цвета или широкие страницы будут автоматически подходить для узкого маленького экрана. Тогда в "хедере" (header, "голове") страницы нужно прописать:
link rel="stylesheet" type="text/css" media="handheld" href="handheld.css"
Конечно, имя файла может быть любое, вместо handheld.css можно написать, например, john.css
Корпорации — производители таких устройств — сделали что-то вроде симуляторов их; если вы создаёте свой сайт и есть желание посмотреть, как он будет выглядеть на маленьком экране, загрузите с их сайтов соответствующие симуляторы:
- OpenWave Phone Simulator (http://developer.openwave.com): по разным оценкам, их "обозреватель" стоит сегодня на примерно 50% маленьких компьютеров (palmtop/PDA devices).
- Nokia Simulator (http://www.forum.nokia.com)
- Opera Browser; его версия "Opera for Mobile Devices" установлена на миллионах palmtop/PDA; последние версии Opera для всех платформ (http://opera.com) имеют встроенную функцию (Shift + F11 — в меню "Смотреть"/View -->Small Screen (Маленький Экран); если у вас уже есть для данной страницы стиль media="handheld" — то Опера будет использовать его; если нет — то покажет нечно "усреднённое" (свой встроенный стиль SSR).
- Firefox Browser: (http://mozilla.com) не имеет такой функции; однако в нём есть иные возможности: загрузите с их сайта (https://addons.mozilla.org/firefox/60/) "The Web Developer extension" (плагин) webdeveloper.xpi и установите его. Для этого запустите сам обозреватель; используя любой файл-менеджер (TotalCommander, WidowsExplorer и пр.), найдите этот файл (webdeveloper.xpi) и "тащите" его на экран FireFox'a — он "самоустановится." В нём вы найдёте массу полезных программок, в частности, функцию "Resize" ("Изменить Размер"). Создайте размер, для которого вы хотели бы написать страничку, и посмотрите её в нём. Если у вас уже есть для данной страницы стиль media = "handheld" — то FireFox будет использовать его: в меню "Смотреть"/View --> выберите "Page Style"/"Стиль Страницы," выберите handheld.css (или то имя, которое вы дали.
- Можно также посмотреть на сайтах производителей Palm, Blackberry и др., они обещали снабжать нас своими симуляторами.
Маленькие хитрости стилей (CSS). Для того, чтобы "прописать" стили для разных надобностей, вы можете, например, в начале страницы (где-то сразу после <title>) вставить что-то вроде <link rel="stylesheet" type="text/css" media="handheld" href="handheld.css">.
Однако современные броузеры позволяют использовать РАЗНЫЕ наборы стилей. В этом случае можно добавить строку <link rel="alternate stylesheet" type="text/css" media="all" href="../css/print.css" title="drugoj" />. Тогда ваш "обозреватель" даст вам выбор (в меню "Смотреть/View"). Но для этого нужно ОБЯЗАТЕЛЬНО в код добавлять атрибут title! Более того, атрибут title должен быть добавлен ко всем разным стилям для ВСЕХ видов носителей! Более того, атрибут title должен быть ОДИНАКОВ для всех "первичных," но может быть разным для всех альтернативных.
Пример: у вас есть желание сделать 3 стиля для носителей "экран," "принтер" и "телефончик" и 1 стиль альтернативный, который можно было бы предложить юзверю использовать по его желанию. Тогда в верхней служебной части страницы будет что-то вроде:
<link rel="stylesheet" type="text/css" media="screen" href="../css/screen.css" title="normal" />
<link rel="stylesheet" type="text/css" media="print" href="../css/print.css" title="normal" />
<link rel="stylesheet" type="text/css" href="../css/handheld.css" media="handheld" title="normal" />
<link rel="alternate stylesheet" type="text/css" media="all" href="../css/print.css" title="print-preview" />
Здесь от вас зависит только выбор названия файлов со стилями (../[директория/фолдер]/[имя].css) и названия "титула" (то есть вместо normal и print-preview берите любой стринг.) Всё остальное будет как в этом примере (понятно, вы можете опустить один из "носителей" — например, вовсе не писать стили для телефонов и пр. носителей с маленьким экраном…) Если вы дадите разные титулы, то стиль "печатать" НЕ будет работать. NB: не обольщайтесь, в Интернет Эксплорере/IE якобы всё верно, но это ошибка, другие "обозреватели" увидят неверно! (Это легко проверить на Opera: там есть опция "Маленький экран/Small Screen"; если у вас есть строка с "handheld," то выбор этой опции покажет вашу страницу с теми стилями, какие вы предложили для телефонов — при условии, что атрибут "титул" у него тот же, что и у экранного!) [Примечание: этот атрибут можно и вовсе не ставить, но тогда и выбора разных экранных стилей не может быть!]
Фонты: чтобы ваш обозреватель (browser) правильно видел буквы с ударениями (например, для различения вре́менный и временно́й; это просто необходимо для многих старых текстов и для цитат из Библии), а также старые русские и греческие буквы (типа фита или ижица), установите у себя фонт, в котором есть ударения и эти буквы. Если у вас Windows 2000, Windows XP или Windows Vista, то у вас уже автоматически был установлен фонт Palatino Linotype, в котором они есть; на Макинтоше (Apple/McIntosh) есть его близкий аналог Palatino.
(Однако как всегда проблемы с Internet Explorer 6: он неверно показывает символ Юс (1130) — заглавный + юс маленький (1131) ДЛЯ ВСЕХ этих фонтов (Palatino Linotype + 6 бесплатных фонтов от Vista и Форточки-7); в этом случае если у вас есть фонт MS Arial Unicode, вы можете изменить в Инструменты/Опции/Доступность (Tools/Options/Accessibility) "Игнорировать фонты, прописанные на страничке" и в Инструменты/Опции/Фонты выбрать для русского MS Arial Unicode (что не будет очень красиво!) Другое решение — загрузить бесплатные Deja фонты (см. ниже) — с ними Internet Explorer 6 работает вроде бы без проблем.)
Я использую также TitusCiberbitBasic, Unicode, вроде бы он был бесплатный на http://titus.fkidg1.uni-frankfurt.de/unicode; если аналогичных фонтов у вас нет, то свяжитесь со мной по e_mail , попробую помочь…
, попробую помочь…
Внимание! Когда и если вы соберётесь читать на моём сайте страницы по истории и хронологии, то вам ПОНАДОБИТСЯ хотя бы один большой фонт, где есть знаки транслитерации — те же латинские буквы, но с дополнительными подчёркиваниями или "хвостами" (типа Ḏḥ — "d с подчёркиванием" или "h с точкой внизу.") Если у вас стоит уже микрософтовский офис (версии 2000 и выше), то он по умолчанию установил Arial Unicode MS. Если стоит Виста, то она поставила фонт Segoe UI. Если же их нет, то можно поставить пробную (то есть бесплатную) версию нового (кстати, интересного!) офиса от компании Softmaker; во время установки будет установлен фонт Softmaker Sans, где все эти необходимые буквы есть. (Кстати, вордпроцессор из этого офиса, TextMaker версии 2010, похоже, единственный, кто умеет практически без ошибок вскрыть файлы из нового безумия Форточек, Ворда-2007, *.docx, отредактировать их и спасти — либо в предыдущем Ворде, либо в каком-то ином формате; и стоит не в пример дешевле Ворда-2007) Если это по каким-то причинам не подходит, остаётся, насколько я понимаю, пользоваться Дежавю фонтами.
Вы, однако, не обязаны ограничиваться только Palatino; на сегодняшний день имеется ряд других фонтов (unicode), имеющих те же свойства.
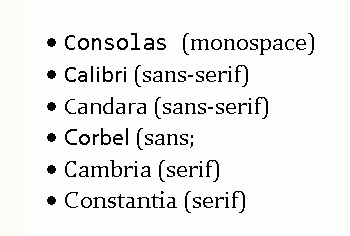
1. Микрософт по умолчанию будет ставить на Висту, Windows 7 (и даже обещал на XP SR2 и SR3 — но не поставил!) набор более-менее прилично выглядящих фонтов. Если у вас нет желания ставить Висту или "7", то эти фонты можно загрузить бесплатно так: загрузите с их сайта (www.microsoft.com) MS PowerPoint 2007 viewer; установите его на своём компьютере (это пройдёт даже на Windows 98); он автоматически установит у вас следующие фонты: [NB: этих фонтов нет на Макинтоше, Windows XP SR1 и Windows 2000! Нет их пока и на Линуксе/Linux.]
- Consolas (monospace)
- Calibri (sans-serif)
- Candara (sans-serif)
- Corbel(sans-serif)
- Cambria (serif)
- Constantia (serif)
Так они будут смотреться, когда и если вы их установите на своём компьютере:

NB: Однако они не имеют расширенной таблицы латиницы! Так что если нужны настоящие символы для обозначения произношения (фонетические знаки — то есть обычные латинские буквы с диакритическими знаками), придётся использовать либо MS Arial Unicode, либо фонты семейства Dejavu (см. о них далее).
2. Наконец-то я нашёл фонты, содержащие те же символы (ударения и ижицы) и для Линукса (и, естественно, и для Форточек): загрузите с сайта http://dejavu.sourceforge.net/wiki/index.php/Download набор фонтов dejavu; они сейчас устанавливаются по дефолту на Ubuntu и вроде бы и другие версии Linux. Они выходят во всех версиях: serif, sans-serif, mono, light, condensed; если вы не собиратесь использовать другие языки, вас вполне устроит набор фонтов типа dejavu-lgc-fonts-ttf-2.25.zip, где LGC означает "Latin-Greek-Cyrillic"; эти фонты просто меньше размером; тогда у вас установятся фонты типа DejaVuLGCSans.ttf. Если же предполагается использование и других языков/систем письма (например, иврита), то лучше устанавливать полную версию, распаковав в нужную директорию файл dejavu-fonts-ttf-2.25.zip; тогда у вас будут и русские буквы, и, например, арабские.
[Технические подробности DejaVu фонтов: кириллических глифов — 255+20 (для справки: в гигантском монстре в 28 М "Arial MS Unicode" только 226 кириллических глифов; "TitusCiberbit basic" — только 246 + 16; однако Code2000 обещает быть в будущем, когда доделают 255+20); греческих — 127, ивритских —54. Это, как всегда, не относится к моноширинным фонтам (Mono имеет только 170 кириллических, греческих —110, нет иврита).]
Необходимое замечание: на сегодняшний день имеются и другие кириллические фонты, которые по дефолту устанавливаются на большинство "форточек" (Windows XP SR1, Windows 2000, а также Apple). Однако все они НЕ имеют фиту, ижицу или символ для ударения ́. Это:
- Trebuchet MS
- Verdana
- Georgia
- Times New Roman
- Impact
- Comic Sans MS
- Arial
- Courier New
- Lucida Sans Unicode
- Microsoft Sans Serif
2а. Кроме того, имеются фонты, которые тоже не имеют фиты и пр. и не ставятся автоматом на форточки (но стоят на Apple):
andale monospaced
2б. Имеется также Arial Unicode MS; очень большой (примерно 28 М); у него есть фита и знак ударения; он идёт только с MS Office; он не устанавливается по дефолту на форточки XP или 2К; его нет на Apple до версии Mac OS X 10.5.
2в. Следующие фонты стоят на Apple (но не на форточках): Times (serif), Palatino (serif), Avant Garde, Geneva, Helvetica (sans-serif).
3. Если у вас есть желание какие-то буквы/слова сделать чуть поинтереснее (например, для заголовка и пр.), можно использовать "КУРСИВНЫЕ" фонты; по умолчанию на Windows ставятся Comic Sans MS; он же есть примерно на 90% машин под Макинтош; но его практически вроде бы нет под Юникс/Линукс, где следует использовать URW Chancery L (примерно 90% машин под Макинтош имеют также Apple Chancery и 10% — Monotype Corsiva). Для Windows есть достаточно распространённый и симпатичный фонт Mistral. [NB: как и всегда, меня здесь интересуют только фонты, имеющие кириллицу: поэтому не Monotype Corsiva!] В конце описания фонта в css-файле следует добавить в этом случае cursive. Пример: p {font-family:"URW Chancery L", "Apple Chancery", "Titus Cyrillic", SBibSlav, Mistral, "Comic Sans MS", cursive;}
В стандарт CSS включена ещё одна возможность сделать набор разнообразнее: можно использовать "ФАНТАЗИЙНЫЕ" фонты; по умолчанию на Windows ставятся только Impact; он же есть на некоторых Макинтошах и версиях Юникса/Линукса. В конце описания фонта в css-файле следует добавить в этом случае fantasy. Пример: p {font-family:font-family: Marigold, fantasy;}
[NB: Marigold не имеет кириллицы, здесь он просто для примера]
[NB: сегодня браузеры ПОКА ещё слабо реагируют на такие "ФАНТАЗИЙНЫЕ" и "КУРСИВНЫЕ" фонты!]
Чтобы с помощью этих фонтов написать русский текст, в котором будут ударения, вам нужно будет в готовом HTML-code ВРУЧНУЮ после соответствующей буквы добавить текст ́ (то есть знак амперсанда, знак решётки, код символа ударения 769 и закончить точкой с запятой). [NB: те, у кого есть Microsoft Office 2k и выше могут воспользовать сервисом внутри Word'a: печатаете нужную русскую букву, идёте в меню "Вставка"--> Символ (Insert/Symbol), в "Разделах" ищете "Combining Diacritical Marks" (он идёт сразу перед греческим) и вставляете всё тот же символ ударения (ALT+X+0301, или в десятичной форме Alt+769 на кипаде).]
Точно также можно вставить и любые другие буквы/символы — например, старого алфавита (фита и пр.) Однако иногда это удобно сделать ВРУЧНУЮ; вставьте в нужное место, используя любой текстовый редактор, следующий набор символов и цифр:
ять, ѣ — ѣ
Ять, Ѣ — Ѣ
фита, ѳ — ѳ
Фита, Ѳ — Ѳ
ижица, ѵ — ѵ
Ижица, Ѵ — Ѵ
И старое ("И с точкой"), І — І
и старое ("и с точкой"), і — і
Внимание! В двух последних строчках стоит не десятиричный код буквы, а 16-ричный! (Обозначен латинской буквой x). Чтобы его найти для любой буквы/символа, в Windows нужно найти подпрограмму "Character Map" (она находится в "Старт," "Системные Утилиты"); в нужном фонте наведите мыша на букву — увидите 16-ричный код (типа "U+0023" — 0023 и есть 16-ричный код). Если хочется использовать только десятиричный, откройте калькулятор в "форточках," введите 16-ричный код буквы, смените в калькуляторе "16-ричный" на "10-ричный" — в командной строке появится теперь желаемый 10-ричный код.
Фонты красивые и бесплатные через @font-face
Всем — и тем, кто сайты делает, и тем, кто на них смотрит — уже надоел до смерти неджентльменский набор мелкомягких — Times New Roman, Arial, Courier. Для красивого дизайна нужны красивые — но, главное, разнообразные — фонты. Такая возможность есть (но, как всегда не для передового ИЕ/Internet Explorer).
1/ Добавьте в свой файл со стилями (например, stil.css) следующую запись:
@font-face
{font-family: "New Standard Old Narrow";
src: local("New Standard Old Narrow");
src: url("nstaon__.ttf") format("truetype");
}
Комментарии.
Здесь в строке font-family: "New Standard Old Narrow"; стоит настоящее имя фонта, его можно определить разными способами — например, пойдите в директорию Windows/Fonts, выделите фонт и нажмите "ввод" (enter). Появится нечто вроде демо фонта, а вверху будет его настоящее имя.
В строке src: local("New Standard Old Narrow") нужно будет указать, где именно на вашем компьютере находится этот фонт с этим локальным именем (поскольку у большинства он на Windows/Fonts,, то менять здесь ничего не нужно. Смысл этой строки: а вдруг у юзверя этот фонт есть и установлен уже на его жёстком диске — зачем искать в Интернете?
В строке src: url("nstaon__.ttf") нужно будет указать, где именно на вашем сайте находится ПО ОТНОШЕНИЮ к вашему файлу stil.css (то, что я это написал здесь, означает, что фонт на сервере находится там же, где и стиль stil.css; если это не так — например, вы выделили для этого отдельную директорию /fonts — так и придётся указать в URL).
Строка format("truetype") даёт понять серверу и/или браузеру, какого типа этот фонт (ttf, otf или что там ещё придумает MS.
2/ Загрузите сами фонты на свой сайт (и именно туда, куда вы указали в URL!)
3/ Создайте соответствующий стиль с данным фонтом
(например, для New Standard Old Narrow: .nson {font-family: "New Standard Old Narrow";} и используйте его для какой-то строки:
пример (эта строчка имеет код <p class="nson">)
Следующий файл показывает возможности (правда, скорее невозможности) @font-face: не все фонты и не все буквы в них всегда отражаются корректно; не все браузеры на это способны; Chrome — ОК, Опера так себе, ИЕ никак, Фаейрфокс (Firefox) версии выше 3.6 вполне на 5 с минусом.
Я не разбираю здесь вопрос о копирайтах; в принципе внутри каждого приличного фонта указано, разрешено ли installable embedding; M$ имеет где-то даже какую-то примочку для того, чтобы посмотреть свойства фонта — и даже очень неплохую. (FontProperties extension), скопируйте его на свой диск, стартуйте с файла setup.exe, и установите. Затем выделите нужный фонт (например, тот, что вы скопировали где-то в Интернете или у соседа), кликните правой клавишей мышки, выберите "Свойства" (Properties) — он позволит увидеть дополнительно очень много информации о данном фонте. Если да, разрешено, дальше дело только за вашей фантазией, ваяйте; если нет…
В процессе работы над сайтом подтвердилось, то, что было давно уже было известно: использование "удобных" пакетов типа MS Word или MS FrontPage порождает монстров. Достаточно только упомянуть, что превращение "Таблицы Патриархов," первоначально когда-то созданной в Word'е, в интернет-страницу породило файл размером в 180 К!*)
*) Это для тех, всё ещё не видит, что проблема "зазеленения" НЕ решается выключением лампочки; сама современная экономика совершенно не заинтересована в экономии: для хранения 180 К вместо 18 требуется в 10 раз больше места на дисках и в 10 раз больше ресурсов по пересылке…
Здесь я собираюсь описать то, что не смог найти в пособиях по написанию интернет-страниц и/или по работе со стилями.
Выяснилось, что с таблицами как были проблемы, так они и остались; на сегодняшний день имеются ДВА официальных стандарта, более-менее подогнанных друг к другу, но соответствующих друг другу плохо; это соответственно, стандарт (X)HTM и CSS. Кроме того, сами браузеры ("обозреватели") тоже рисуют таблицы как Бог на душу положит.
Здесь будут описаны приёмы создания таблиц для хранения/представления данных в табличной форме, когда структура данных неоднородная (проще говоря, когда должны быть столбцы РАЗНОЙ ширины).
Для экономии времени во время загрузки нужно пользоваться простой структурой таблицы, а её свойства задавать через стили (CSS). Тогда код будет просто
<table> "тело таблицы"</table>
а стиль должен иметь что-то вроде
table {table-layout:fixed;}
NB: по умолчанию всегда auto (то есть {table-layout:auto})! В таком случае "обозреватель" будет считать, что ширина всех колонок абсолютно одинакова и будет загружать таблицу очень быстро. Иначе в соответствии с алгоритмом, заложенным авторами (а алгоритмы у всех "обозревателей" совершенно разные), он начинает рассчитывать размеры каждой клетки таблицы так, как если бы это был один независимый элемент. На это требуется много времени. Если у вас табличка маленькая, это малозаметно; при больших массивах это становится существенным.
Однако при этом и на экране ширина всех столбцов будет совершенно одинакова — что крайне неудобно, если таблица содержит текст разной длины в разных колонках. В примерно десятке разных учебников я не нашел ничего вразумительного, пришлось экспериментировать самому.
Насколько я могу судить, есть 4 приёма, позволяющие реально сделать колонки разной ширины, и при этом загружать таблицы быстро.
Первый способ В этом случае нужно в явной форме записать ОТНОСИТЕЛЬНУЮ ширину каждой колонки: после <table> сразу идут <colgroup> с указанием, на ширину скольких клеток "распространяется" данная колонка. После этого в каждой строке таблицы придётся указывать вручную, на сколько клеток конкретная клетка будет "распространяться," используя тэг <td>. В приводимом ниже примере первый столбец будет (приблизительно) в 2 раза уже, чем второй столбец и в 4 — чем третий (так как по умолчанию отсутствие span означает, что span="1".
<table><colgroup /><colgroup span="2" /><colgroup span="4" /><tr><td>ТЕКСТ </td><td span="2">ТЕКСТ </td><td span="4">ТЕКСТ</td></tr></table>
При этом можно использовать colgroup для форматирования, добавив в данный тэг класс; то же можно сделать и для тэга td. Для этого нужно создать соответствующий раздел в стилях:
<table><colgroup class="а1" /><colgroup span="2" class="а2" /><colgroup span="4" class="а3"/><tr><td class="b1">ТЕКСТ </td><td class="b2">ТЕКСТ </td><td class="b4">ТЕКСТ</td></tr></table>
И соответствующие стили a1, a2, a3, b1, b2, b4 для клеток:
.a1 {color:#d1004b;} и так далее…
Важное замечание: при такой структуре таблицы вас никто не заставляет иметь в списке colgroups только и исключительно те "широкие" столбцы, которые вы хотите создать; в Таблице Патриархов — 11 столбцов, из которых №2, №3 и №6 — широкие. Но в коде стоит только
<colgroup class="num" /><colgroup class="imya" span="2"><colgroup class="wide" span="5"/><colgroup class="daty" span="10" />
Что означает, что стобец №1 "нормальной" ширины; №2 примерно в 2 раза его шире, №3 — в 5 раз. Чтобы указать, что из 10 столбцов с числами (класс "daty") только столбец 6 будет шире, а остальные "нормальные," нужно это указать для КАЖДОЙ соответствующей клетки так: <td colspan="3">ТЕКСТ</td> См. далее пример кода для одной строки таблицы, остальные пишутся так же:
<tr>
<td>№ / № </td>
<td colspan="2" class="imya">СОБЫТИЕ</td>
<td colspan="5">Примечание, источник, способ расчета</td>
<td>Дата / длит. по </td>
<td>Дата / длит. по </td>
<td colspan="3">Комментарий</td>
<td>От сотв. мира / чел. по </td>
<td>От сотв. мира / чел. по </td>
<td>От Рожд. Христова по </td>
<td>От Рожд. Христова по </td>
<td>От Рожд. Христова по </td>
</tr>
При этом СУММЫ в td и в colgroups должны совпадать! (У меня
colgroups: 1+2 + 5 +10 =18;
td: 1+2+5+1+1+3+1+1+1+1+1= 18.
Иначе таблица развалится!
Выглядит таблица примерно так: Рис1
Второй способ В этом случае ширину задают в первом ряду, который обозначается тэгами th, которые в свою очередь тоже могут быть в дальнейшем отформатированы с использованием стилей:
<tr><th class="c1">№ / № </th></tr>.c1 {width:3%;}
Зато теперь ширину каждой клетки можно не указывать! Конечно, по-прежнему можно использовать colgroups — но теперь только для общего форматирования нескольких колонок в едином стиле (ср. вторую версию Таблицы Патриархов, где столбцы №4-11 относятся к одной группе с одним форматированием:
NB: в таблице может быть только ОДНА строка типа thead и только ОДНА строка типа tfoot; они идут сразу же после colgroup/col, если они есть и, как обычно, могут иметь собственное форматирование (например, подложку).
NB: в таблице может быть МНОГО строк типа tbody, например, отличающиеся форматированием (tbody class="red" и т. п) — так можно создать "полосатую" таблицу.
<table width="100%" border="0">
<colgroup class="num" />
<colgroup class="imya" />
<colgroup class="wide" />
<colgroup class="daty" span="8" />
<thead class="top0">
<tr>
<th class="c1">№ / № </th>
<th class="c2">СОБЫТИЕ</th>
<th class="c3">Примечание, источник, способ расчета</th>
<th class="c4">Дата / длит. по </th>
<th class="c5">Дата / длит. по </th>
<th class="c6">Комментарий</th>
<th class="c7">От сотв. мира / чел. по </th>
<th class="c8">От сотв. мира / чел. по </th>
<th class="c9">От Рожд. Христова по</th>
<th class="c10">От Рожд. Христова по</th>
<th class="c11">От Рожд. Христова по</th>
</tr>
</thead>
<tbody class="top2">
<tr>
<td>1 </td>
<td>2 </td>
<td>3 </td>
<td>4 </td>
<td>5 </td>
<td>6 </td>
<td>7 </td>
<td>8 </td>
<td>9 </td>
<td>10 </td>
<td>11 </td>
</tr>
</thead>
<tbody>
</tbody>
</table>
А в стилях нужно прописать отдельно, как именно выглядят блоки колонок (colgroups) и какой ширины каждая колонка:
.c1 {width:3%;}
.imya {background-color:#FFFDED;}
Заметьте, что здесь сумма colspan здесь просто совпадает с количеством (ожидаемым) столбцов (у меня 1+1+1+8=11); число же "головных" клеток th по определению соответствует числу столбцов, иначе таблица опять-таки развалится.
Выглядит таблица примерно так: Рис2
Третий способ Он отличается от №2 тем, что вместо задания ширины th — "головных" колонок — задана ширина самих групп колонок colgroup И/ИЛИ col. Однако здесь есть проблема: если вы хотите только задать разную ширину колонки, но остальное форматирование (например, подложка) остаётся тем же, то нужно развести группу и колонки: внутри каждой группы задать колонки, и их свойства в стилях задавать отдельно. NB: Внимание: на сегодняшний день даже лучшие браузеры имеют проблемы с отображением на экране тэга colgroup вместе с тэгом col. Поэтому (если только у вас есть возможность проверить свою таблицу на всех броузерах и убедиться, что всё в порядке) я пока предпочитаю этот тэг не использовать (вместо него использовать варианты №1 или №2). См., однако, далее пример, в котором вроде бы всё получилось хорошо с применением тэга colgroup и col — третья версия Таблицы Патриархов):
<table width="100%" border="0">
<colgroup class="num">
<col class="c71" />
</ colgroup>
<colgroup class="imya">
<col class="c72" >
</ colgroup>
<colgroup class="wide">
<col class="c73" />
</ colgroup>
<colgroup class="daty" span="8">
<col class="c74" />
<col class="c75" />
<col class="c76" />
<col class="c77" />
<col class="c78" />
<col class="c79" />
<col class="c710" />
<col class="c711" />
</ colgroup>
<thead class="top0">
<tr>
<th>№ / № </th>
<th>СОБЫТИЕ</th>
<th>Примечание</th>
<th>Дата / длит. по </th>
<th>Дата / длит. по </th>
<th>Комментарий</th>
<th>От сотв. мира / чел. по </th>
<th>От сотв. мира / чел. по </th>
<th>От Рожд. Христова по</th>
<th>От Рожд. Христова по</th>
<th>От Рожд. Христова по</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Четвёртый способ Ещё один приём: создать "невидимый" ряд со вставленными "невидимыми" картинками нужной вам ширины (и, возможно, высоты). Тогда ширина столбцов не может (в теории!) стать уже, чем ширина картинки и нужная структура вроде бы сохранится. Но увидят ли такую таблицу так ваши читатели, сильно зависит… На деле приём хороший только если вы точно знаете, что ваши зрители будут использовать большой экран!
<td class="tbl_a" height="1"><img src="a.gif" height="1" width="23"></td>
NB: на этом, конечно, форматирование таблиц не заканчивается…
Границы таблиц (table borders). В приведённых выше примерах я предпочёл показать границы НЕ ПОКАЗЫВАЯ их:
<table width="100%" border="0">При таком форматировании якобы нулевые, невидимые границы становятся видимыми просто потому, что подложки у клеток не белые, а "невидимая" граница, которая на деле всё равно имеется — белая! Однако часто есть необходимость реально показать границы. Для этого нужно этот код изменить так:
<table width="100%" border="X" frame="Y" rules="Z" >А) Внешние границы:
X — ширина границы (целое число 1,2, и пр.);
Y — месторасположение внешних границ; оно может быть =
void [no_external, никаких внешних границ]
above [sinlgleB_top, единственная граница сверху всей таблицы]
below [sinlgleB_on_bottom, единственная граница снизу всей таблицы]
hsides [both_on_top&bottom, на обеих горизонтальных сторонах сверху и снизу]
vsides [both_right&left_sides, на обеих вертикальных сторонах, справа и слева]
rhs [single_B_right, единственная граница справа всей таблицы]
lhs [single_B_left, единственная граница слева всей таблицы]
box [B_all_sides, все 4 стороны]
border [B_all_sides, все 4 стороны]Пример: таблица, где внешние границы шириной 4, только левые и никаких внутренних!
<table width="100%" border="4" frame="lhs" rules="none" >В) Внутренние границы:
Z — месторасположение внутренних границ; оно может быть =
none [no_internal_default, никаких внутренних, это по умолчанию всегда так!];
rows [horizontal, горизонтальные границы];
cols [vertical -- for each column, вертикальные, для каждого столбца];
groups [между колонками И горизонтальными секциями, то есть выделенными вами
с помощью colgroup или thead или tfoot или tbody;
NB: но не с помощью col! ]
all [each_row&column, ВСЕ колонки и строки].
Пример: таблица, где внешние границы шириной 3 и только правые, а внутренние границы есть только у колонок:
<table width="100%" border="3" frame="rhs" rules="cols">NB: можно, конечно, возразить, что следовало бы вместо (X)HTML кода воспользоваться для единообразия стилями (типа: table {border:6px double red}, что даёт гораздо больше возможностей, чем (X)HTML (ср. у меня страницу с примером границ). Однако как всегда всеми любимый Internet Explorer (даже версия 7) свёл на нет все выгоды от стилей для таблиц (например, он неверно отражает такие свойства, как groove, inset, outset, ridge. Он же делает ошибки и в интерпретации (X)HTML; для упражнения попробуйте изменить в одном из моих файлов — Таблицы Патриархов — строку с <table width="100%" border="0"> на <table width="100%" border="3" frame="void" rules="rows" > и посмотрите полученный файл в IE, а потом в чём-то ещё — Firefox, Opera: вопреки моему желанию видеть только горизонтальные границы, IE продолжает показывать и вертикальные). Поэтому пока есть смысл, мне кажется, использовать код (X)HTML в ожидании лучших дней (справедливости ради, следует отметить, что и другие браузеры пока плохо работают со стилями для таблиц…) Желающим познакомиться с работой тех, кто делает на основе стилей крайне интересные проекты в рамках группы MOSe (Mozilla/Opera/Safari) могу, кстати, порекомендовать интересную книгу Andy Clarke "Transcending CSS." NewRiders, NY, 2008. (Некоторые материалы её + все примеры выложены на его сайте).
Если таблица большая, то вместо frame="void" rules="none" лучше использовать
table border="0" width="100%"в таком случае при увеличении размера фонта в броузере таблица не увеличивается за пределы положенной ей ширины; чтобы не было некрасиво желательно везде в саму таблицы и в клетки добавлять
table-layout:fixed; overflow: hidden;Головная строка: Вы, конечно, заметили что таблицы 6 и 7 отличаются от таблицы 5: "головная" строка в 6 и 7 сделана с применением тэга <th>, а в таблице 5 — тэга <td>; тэг <th> предназначен для форматирования Table Headers; и его стиль нужно задавать отдельно. Я сделал специально для них разные свойства в стилях: для <td> — #patr td {font-size:1em; overflow: hidden;} (то есть всё, что не поместится в клетке, будет скрыто; это может случиться, если, например, пользователь слишком сильно увеличит размеры букв). В то же время это не так для <th>: #patr th {font-style : normal; text-align : left; font-family:sans-serif; font-size: 1em; font-weight:normal; color:#004b18;} (по умолчанию — всегда visible или auto). В этом случае при чрезмерном увеличении размера букв или при слишком узком столбце излишний текст будет видимым — но, возможно, "наплывёт" на соседнюю клетку… Это не очень красиво, зато я уверен, что пользователь поймёт, что текста в головной колонке больше, чем он видит, и возможно, постарается его увидеть. Если вас это не устраивает, то эти свойства можно изменить.
Длинное описание рисунков.
Ещё недавно для подробного описания рисунка (карты, фотографии, графика) был единственный способ: создавать рядом с рисунком ссылку на дополнительный файл, куда и выносить всю информацию, чтобы не загромождать весь текст. (см. здесь пример такого рисунка с описанием). В спецификациях css была предусмотрена ещё одна возможность — вставить в код, описывающий рисунок, дополнительную возможность — longdesc: <img id="utagava" name="utagava" longdesc="pictures/215g-info.html" src="pictures/215g.jpeg" alt="Утагава Кунисада" title="Утагава Кунисада" /> Предполагается, что при "наведении" мышки на рисунок или выделения его каким-то иным способом, появится возможность увидеть линк, записанный в longdesc. Однако браузеры ещё не поддерживают эту возможность.
Для FireFox, появился, наконец, аддон (addon), позволяющий это сделать:
1/ Установите аддон с сайта http://www.mozilla.com
2/ Перезагрузите браузер.
3/ Откройте указанную страницу (здесь), "кликните" правой клавишей мыши на рисунок Утагавы — появится "всплывающее" меню, в нём выберите пункт "увидеть longdesc." Браузер перейдёт на длинное описание рисунка.
Виста залетела со свистом — или как развалить то, что сам делал 30 лет…
Все попытки Микрософта выпустить что-то новое и улучшить Windows XP за последние 10 лет закончились неудачей: Виста просто монстр, "семёрка" работает много медленнее XP на основных функциях операционной системы (то есть в первую очередь I/O, да и не улучшила ничего из XP (пример — система индексации "семёрки" как не работала, так и не работает…) "Восьмёрка" — просто страшный сон…
Но самое неприятное в этом — не только реальное ухудшение того, что было в XP, но и то, что теперь нужно тратить время и деньги на то, чтобы заставить работать старые пакеты — или приобретать новые. Но как оказалось, новые пакеты не имеют всех тех возможностей, которые имели старые! Или стоят столь дорого, что непонятно, зачем ботик утопили. (Простой, но важный для меня пример: я получил от продавца бесплатную копию Неро, из которого я использовал только одну функцию — написать диск (dvd/cd из готовых своих файлов. Та копия категорически отказывается ставиться под "семёрку" — а отдавать сотни долларов за новую версию я не хочу.
Но dvd/cd — это всё баловство, могу прожить и без них. Хуже другие пакеты, об укрощении одного из них — речь ниже.
Чтобы индексировать бинарные файлы (типа pdf или djvu), нужны либо специальные iFilter, либо нужно просто извлечь текстовый слой из файла.
Это можно сделать, используя batch-file (пакетную обработку) так:
FOR /R "[желаемая директория или целая партиция]" %%G in (*.[желаемый
format]) DO [некий convertor].exe "%%G" "%%~dG%%~pG%%~nG.txt"Пример: для массового извлечения текста из многочисленных файлов типа *.djvuи и спасения полученного текстового файла в той же директории, что и оригинальный файл *.djvu это выражение должно быть переписано так:
FOR /R "c:\moya_biblioteka\" %%G in (*.djvu) DO djvutxt.exe "%%G" "%%~dG%%~pG%%~nG_djvu.txt"
Комментарии:
Здесь /R нужно для того, чтобы искать djvu-файлы во всех поддиректориях "моей библиотеки," а не только в "корне" её.
Название "библиотеки" нужно брать в "" — ибо после разрешения Микрософтом использовать пробелы именах файлов и директорий все так их и называют — такие имена обязаны быть в "".
%%G — это просто переменная
DO djvutxt.exe означает: запустить конвертор djvu-файлов в
текст. Он бесплатный и есть в разных местах в Интернете, для удобства он есть
здесь в виде зипа. Все файлы (кроме двух batch-file)
должны быть вместе в какой-то общей директории; для удобства там же и сами batch-files.
Поскольку файлов типа djvu может оказаться много, лучше всего создавать какой-то
лог-файл, куда будут записаны все результаты работы конвертора. Я создал у себя
директорию c:\djv\, в которую и распаковал все файлы из зипа (это можно сделать
чем-угодно — 7z, winrar, winzip и пр.) Там два файла, оба нужны. 00start.bat
стартует нужный 01call.bat (в котором и находится сам код). Он же создаст нужный
лог 1.txt в директории c:\djv\log\1.txt. Запущенный c:\djv\00start.bat начнёт
искать в нужной директории и её поддиректориях все файлы djvu, посылать их для
преобразования программе djvutxt.exe. (НБ: в зипе для полноты есть и другая
версия, djvused.exe — но я с ней не разбирался).
Вычлененный текст должен быть спасён в той же директории, что и исходный файл, что и записано в коде: "%%~dG%%~pG%%~nG_djvu.txt" (где: %%~dG — имя диска, где находится файл djvu; %%~pG — имя директории, %%~nG — имя самого файла (без "расширения"); к такому имени я сам добавил _djvu (мне так удобнее!) И обязательно нужно расширение (например, .txt — иначе djvutxt.exe попытается переписать сам исходный файл, и ему это не удастся…)
(НБ: для удобства перед выполнением команды я вставил ещё одну операцию,
которая в случае каких-то сбоев позволит отследить ошибку — dir
"m:\proba\*.djvu" /B /S >"c:\djv\log\dir.txt" (то есть листинг всех
djvu-файлов, которые были в желаемой директории.
Как это всё работает: в файле 01call.bat вручную замените m:\proba\ на имя той директории, которая вам нужна (это может быть и целая партиция — но не может быть несколько имён вместе!) Спасите файл, запустите 00start.bat. И ждите: процесс извлечения небыстрый (поэтому лучше это делать небольшими партиями, иначе операция может растянуться на часы.)
Успеха! Я сам проверял это всё только на XP и "семёрке"; скорее всего, на 2000 тоже будет работать; "восьмёркой" заниматься не собираюсь. (Для pdf-файлов тоже есть свой совершенно аналогичный конвертер, но я им не занимался; код будет практически тот же.)
